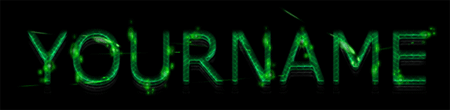
В этом уроке мы попробуем создать эффект токсичного 3D текста.

Шаг 1. Создайте новый документ (Ctrl+N), размерами 900х500 пикс. и 72 пикс/дюйм.
Заполните его черным цветом (D, Alt+Backspace). Создайте новый слой (Shift+Ctrl+Alt+N) и назовите его, например, «Дизайн 3D текста».
Возьмите инструмент «Горизонтальный текст»  (Horizontal Type Tool (T)), шрифт, к примеру, установите Verdana, размер шрифта 120 пт., метод сглаживания – Плавный, цвет - #0DBC6B. (по желанию, размер текста можете выбрать любой.)
(Horizontal Type Tool (T)), шрифт, к примеру, установите Verdana, размер шрифта 120 пт., метод сглаживания – Плавный, цвет - #0DBC6B. (по желанию, размер текста можете выбрать любой.)

Напишите нужное вам слово, например, Ваше имя.

Шаг 2. Кликните по слою с текстом два раза, вызвав тем самым окно «Стиль слоя».
Установите такие настройки:
Внутренняя тень:

Внутреннее свечение:

Глянец:

Вот что получится:

Шаг 3. Дублируйте слой с текстом (Ctrl+J). Затем создайте новый слой (Shift+Ctrl+Alt+N). Слейте оба слоя, дубликат текста и новый слой (зажав клавишу Ctrl, выделите два слоя и нажмите Ctrl+E). После этого приема, слой с текстом превратился в обычный слой, к которому можно снова применить Стиль слоя.
Теперь поместите этот слой (на палитре слоев) ниже слоя с первым текстом. Инструментом «Перемещение» (V), немного сместите этот слой вниз.
(V), немного сместите этот слой вниз.

Шаг 4. Примените к этому слою, Стиль слоя. Настройки в Стиле слоя, как у первого слоя с текстом. Можно просто скопировать Стиль слоя у слоя с текстом и вклеить на этот слой.

Шаг 5. Теперь нужно объединить слои с текстом. Зажав клавишу Ctrl, выделите на палитре слоев два слоя с текстом. Зайдите в Меню – Слой - Объединить слои. Или просто нажмите Ctrl+E.
Вызовите окно Стиль слоя и установите там такие настройки:
Внутреннее свечение:

Перекрытие узора:
*Узор- «Елочка 2»*

Вот что получится:

Шаг 6. Дублируйте слой с Вашей надписью. Создайте
новый слой и объедините его с дубликатом. Полученный слой поместите (на
палитре слоев) ниже слоя с Вашей надписью.
Инструментом «Перемещение» (V), немного сместите этот слой вниз.
(V), немного сместите этот слой вниз.
Примените к нему Стиль слоя:
Внутреннее свечение:

*чтобы добиться такого же результата, как на скриншоте, изменяйте Непрозрачность и Размер*
Шаг 7. Создайте новый слой. Нарисуйте кистью Овал, цвет белый, размер 15-18 пикс..
Овал, цвет белый, размер 15-18 пикс..
Овальные кисти есть в стандартном наборе Фотошопа, во вкладке Каллиграфические кисти
(нужно просто добавить их). Так же овал можно нарисовать любым удобным
для Вас способом и залить его белым. Желательно, чтобы форма была
близкая к овалу.

Шаг 8. Примените к этому слою Стиль слоя:
Внешнее свечение:

Внутреннее свечение:

Наложение градиента:

Теперь поменяйте этому слою Режим Наложения на «Темнее» и уменьшите непрозрачность слоя до 49%.
Должно получиться так:

*если на этом же слое поставить еще один отпечаток кисти, то белый кружек в середине исчезнет*
Шаг 9. Дублируйте этот слой (Ctrl+J). Измените размер дубликату, при помощи Свободной трансформации (Ctrl+T). Верните непрозрачность этого слоя к 100% и поместите его как показано на скриншоте.

Шаг 10. Дублируйте этот слой еще несколько раз. Измените для этих слоёв: размер, непрозрачность слоя и положение.

Шаг 11. Теперь вам остается, украсить текст полностью. Используйте Свободную трансформацию и непрозрачность слоя, чтобы добиться интересного результата.

В итоге, вот что у вас, примерно получится.

Желаю удачи в выполнении урока.
Перевод: Ирина Сёмина
Ссылка на источник урока